后端管理的功能选单区块,可以说是一整个WebMobi的主要建置区块,所有的资料与相关设定,大多是由这个区块来完成的。
以下我们就针对每个功能进行详细解说。
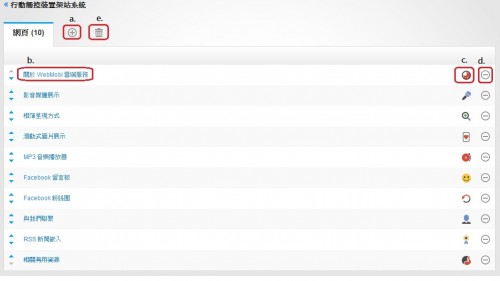
图例:网站功能主页面。

1、新增网站
您可以透过此功能来新增一个网站,默认会先为您建立基础的一笔网站资料,当您新增第二个子网站时,该子网站将出现在首页最上方的“分页区块”中。
新增子网站的功能,可用于您新增其它语系的网站。
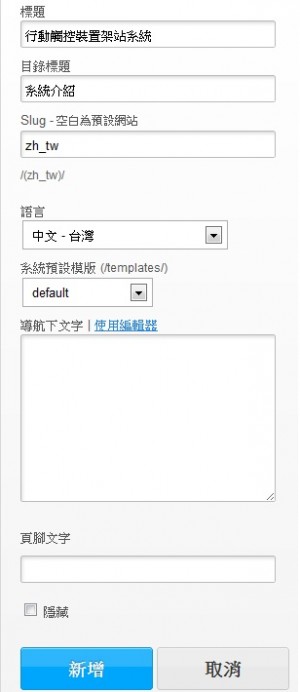
图例:新增网站画面。

2、垃圾筒
您所删除的网站,均会暂存于垃圾筒之中,若您确定不再使用该网站,可直接进入垃圾筒进行删除。
3、网站内容编辑
此区块功能为您网站内容的主要编辑区块,您可于该功能内,新增网页、编辑网页内容等。
图例:网站内容建置画面。

a.新增网页
您可以透过此功能来新增一个页面,包含您的网页图标。
*主页面选项,您可以选择您目前新增的页面是为最顶端页面,或是某页面中的子页面。
*目录图标,即您该页面最左方的小图示。
*目录标签,请输入您的网页标题。
*Slug,此处让系统默认产生即可。
*页面标题,请输入您的网页标题。
*内容,您可以选择直接文字编辑,或是使用更多功能的编辑器。
备注:您可先于此处简略新增网页即可,更强大的编辑插件功能,可于新增后再行进一步编辑喔!
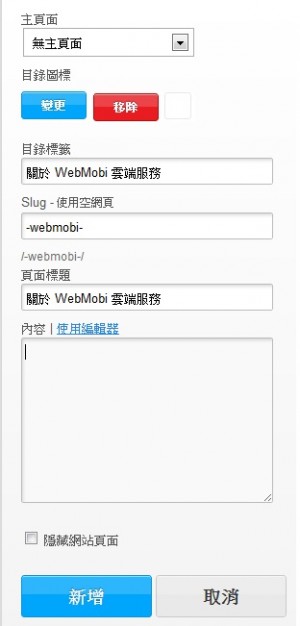
图例:新增网页画面。

b.编辑网页
在新增完基本网页后,接着我们就要开始真正编辑我们方才新增的网页了!
在我们点击网页名称,进入网页的主编辑画面后,我们可以看到不同于前次新增网页时的单调画面,这次的编辑画面是不是感觉功能强大的多呢?
备注:详给的插件功能,我们会再另开页面说明。
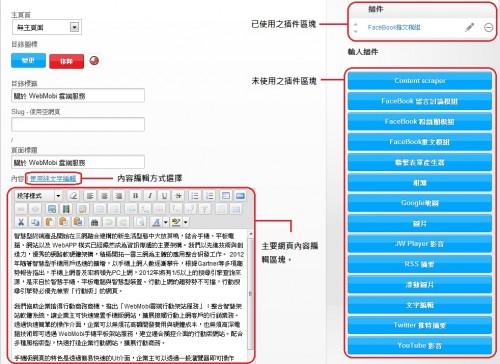
图例:网页编辑主画面。

c.目录图标
即您网页标题旁的小图示。
d.删除网页
即删除该网页,丢入垃圾筒之中。
e.垃圾筒
被删除的网页,会被丢入此垃圾筒之中,使用者可以进入垃圾筒来完整删除相关不要之网页或回复删除之网页。
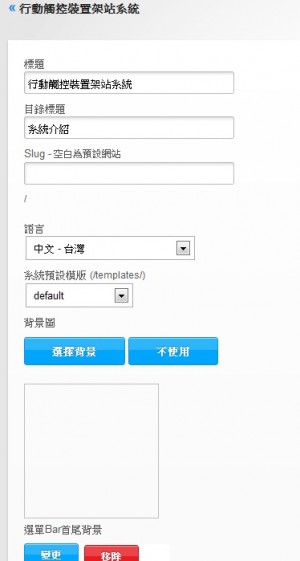
4.修改网页基本资讯
此处为修改该网页之基本资讯,包含网页标题、语系以及变更设定背景图等。
图例:网页修改主画面。

5.删除网站
即删除该网站所有资料,删除后将被丢入垃圾筒之中,使用者可至垃圾筒之中选择完全清除或回复。