使用标题标记强调重要的文字
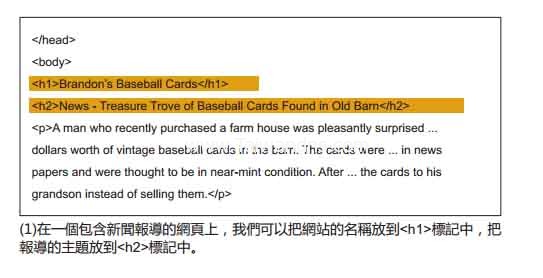
标题标记(请不要和<head>HTML标记或HTTP标头混淆)是用于为使用者呈现网页的结构。标题标记有六种不同大小,从<h1>到<h6>,其重要性依次降低(1)。
由于标题标记通常会使其中包含的文字比网页上的普通文字大一些,因此使用者可以清楚意识到这部分文字比较重要,而且可以帮助他们了解标题文字下的内容类型。按顺序使用的多个标题大小可为您的内容建立层次分明的结构,从而让使用者更容易浏览您的文件。

最佳作法
1
想像您在撰写一份大纲
与撰写一份报告的大纲相似,考虑网页内容的主要及次要观点,然后决定标题标记要放在哪些适当的位置。
请避免 :- 在标题标记中放置对定义网页结构没有任何帮助的文字
- 在适合使用其他标记(例如<em>和<strong>)的地方使用标题标记
- 随意调整标题标记的大小
2
在网页上谨慎使用标题标记
仅在适合的位置使用标题标记。网页上如果有太多标题标记,会对使用者浏览内容造成不便,并且会让使用者难以确定内容主题的开头和结尾为何。
请避免 :- 在网页中过度使用标题标记
- 将所有网页文字都放进标题标记中
- 使用标题标记仅是为了设定文字样式,而不是为了呈现结构
词汇解释
HTTP标头
在HTTP(超文字传输通讯协定)中,传送实际资料本身之前先行传送的不同类型资料。
<em>
标示强调的HTML标记。根据标准,这个标记会使用斜体字型表示强调。
<strong>
标示特别强调的HTML标记。根据标准,这个标记会使用粗体字型表示强调。