现今的Google地图实在是越来越方便,只要输入地址,不仅可以很快的找到相关地图,甚至有街景的显示。
如此方便的资讯功能,该如何插入WebMake的页面之中,让客户能轻轻松松找到我们呢?
首先,您要先至Google地图输入您的地址,取得您所在地的地图资讯,然后再点击左侧的“连结”功能钮…
如此,您就可以取得一组由Google所提供的“HTML嵌入码”了。

记得复制该“HTML嵌入码”喔~~
接着来到WebMake的编辑页面,点选功能表列上的“原始码”功能。
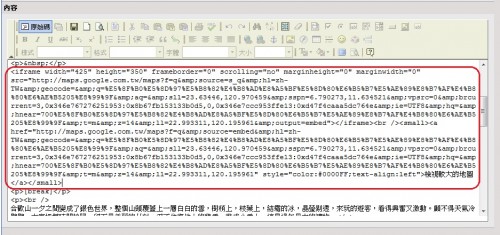
我们必需透过原始码编辑功能来插入刚刚由Google所提供的“HTML嵌入码”。

在进入原始码的编辑页面后,此时,您可能需要有基本的HTML语法阅读能力,在适当的地方,将方才所复制的“HTML嵌入码”贴上!

记得储存这个页面~
储存后您来到网页的前台,即可在页面中看见方才嵌入的Google地图囉~

注:若要控制页面中Google地图显示的大小,可以修改“HTML嵌入码”中“width(宽)”与“height(高)”后方的数值即可。