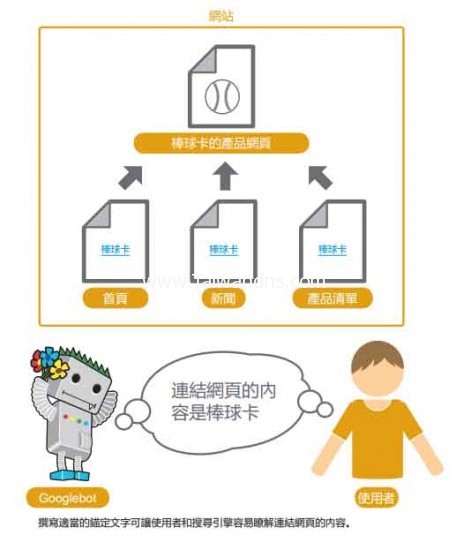
合适的锚定文字使被连结内容更易于传递

锚定文字是可点击的文字,使用者按一下之后会被导向某个连结,锚定文字位于锚定标记<a href=“…”></a>中。这类文字会告知使用者和Google有关您所要连结网页的部分内容。您网页上的连结可能是内部连结(即指向您网站上其他网页的连结),也可能是外部连结(即指向其他网站内容的连结)。无论是哪种情况,您的锚定文字写得越详细,使用者就越容易浏览,Google也越容易了解您所连结的网页内容。

最佳作法
1
选择描述性文字
您选择用于连结的锚定文字至少应提供有关连结网页的基本讯息
请避免 :- 无具体含义的锚定文字,例如“网页”、“文章”或“按一下这里”
- 使用偏离主题或与连结网页内容无关的文字
- 在多数情况下,使用网页网址作为锚定文字 (某些情况可以这么做,例如宣传或参照某个新网站的网址)
2
撰写简明的文字
力求使用简单明了的文字,通常是使用一些字词或简短的词组。
请避免 :- 撰写较长的锚定文字,例如长句或是一小段文字
3
将连结格式化,以便于辨识
让使用者容易区分您连结中的普通文字和锚定文字。如果使用者未注意到连结或在偶然情况下才会按一下连结,则内容的实用性就会大打折扣。
请避免 :- 使用会使连结看起来与普通文字无异的CSS或文字样式
4
同时考虑内部连结的锚定文字
您可能通常只会考虑指向外部网站的连结,但是多加注意用于内部连结的锚定文字可以帮助使用者和Google更容易浏览您的网站。
请避免 :- 只是为了搜寻引擎而使用大量关键字或冗长的锚定文字
- 建立不必要的连结,这对使用者浏览网站无益
词汇解释
CSS
阶层式样式表(Cascading Style Sheet)的缩写,是用于定义网页设计和版面配置的一种语言。
文字样式
文字的字型、大小及颜色等格式。