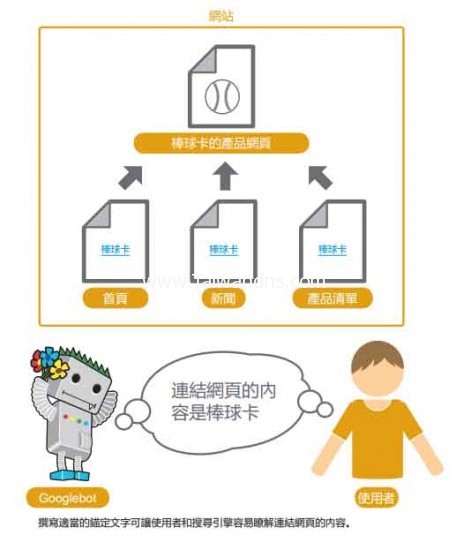
合適的錨定文字使被連結內容更易於傳遞

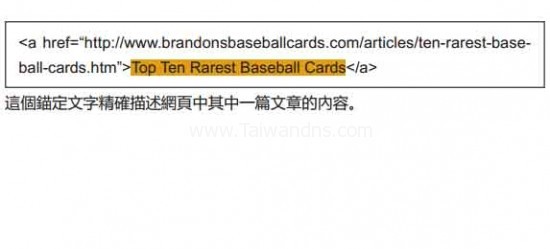
錨定文字是可點擊的文字,使用者按一下之後會被導向某個連結,錨定文字位於錨定標記<a href=「…」></a>中。這類文字會告知使用者和Google有關您所要連結網頁的部分內容。您網頁上的連結可能是內部連結(即指向您網站上其他網頁的連結),也可能是外部連結(即指向其他網站內容的連結)。無論是哪種情況,您的錨定文字寫得越詳細,使用者就越容易瀏覽,Google也越容易瞭解您所連結的網頁內容。

最佳作法
1
選擇描述性文字
您選擇用於連結的錨定文字至少應提供有關連結網頁的基本訊息
請避免 :- 無具體含義的錨定文字,例如「網頁」、「文章」或「按一下這裡」
- 使用偏離主題或與連結網頁內容無關的文字
- 在多數情況下,使用網頁網址作為錨定文字 (某些情況可以這麼做,例如宣傳或參照某個新網站的網址)
2
撰寫簡明的文字
力求使用簡單明瞭的文字,通常是使用一些字詞或簡短的詞組。
請避免 :- 撰寫較長的錨定文字,例如長句或是一小段文字
3
將連結格式化,以便於辨識
讓使用者容易區分您連結中的普通文字和錨定文字。如果使用者未注意到連結或在偶然情況下才會按一下連結,則內容的實用性就會大打折扣。
請避免 :- 使用會使連結看起來與普通文字無異的CSS或文字樣式
4
同時考慮內部連結的錨定文字
您可能通常只會考慮指向外部網站的連結,但是多加註意用於內部連結的錨定文字可以幫助使用者和Google更容易瀏覽您的網站。
請避免 :- 只是為了搜尋引擎而使用大量關鍵字或冗長的錨定文字
- 建立不必要的連結,這對使用者瀏覽網站無益
詞彙解釋
CSS
階層式樣式表(Cascading Style Sheet)的縮寫,是用於定義網頁設計和版面配置的一種語言。
文字樣式
文字的字型、大小及顏色等格式。