使用標題標記強調重要的文字
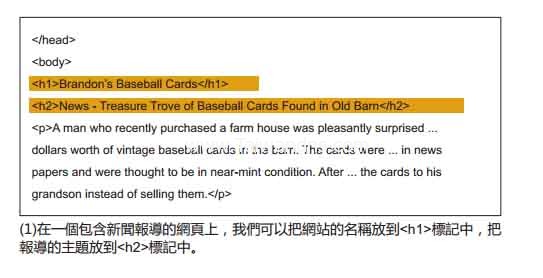
標題標記(請不要和<head>HTML標記或HTTP標頭混淆)是用於為使用者呈現網頁的結構。標題標記有六種不同大小,從<h1>到<h6>,其重要性依次降低(1)。
由於標題標記通常會使其中包含的文字比網頁上的普通文字大一些,因此使用者可以清楚意識到這部分文字比較重要,而且可以幫助他們瞭解標題文字下的內容類型。按順序使用的多個標題大小可為您的內容建立層次分明的結構,從而讓使用者更容易瀏覽您的文件。

最佳作法
1
想像您在撰寫一份大綱
與撰寫一份報告的大綱相似,考慮網頁內容的主要及次要觀點,然後決定標題標記要放在哪些適當的位置。
請避免 :- 在標題標記中放置對定義網頁結構沒有任何幫助的文字
- 在適合使用其他標記(例如<em>和<strong>)的地方使用標題標記
- 隨意調整標題標記的大小
2
在網頁上謹慎使用標題標記
僅在適合的位置使用標題標記。網頁上如果有太多標題標記,會對使用者瀏覽內容造成不便,並且會讓使用者難以確定內容主題的開頭和結尾為何。
請避免 :- 在網頁中過度使用標題標記
- 將所有網頁文字都放進標題標記中
- 使用標題標記僅是為了設定文字樣式,而不是為了呈現結構
詞彙解釋
HTTP標頭
在HTTP(超文字傳輸通訊協定)中,傳送實際資料本身之前先行傳送的不同類型資料。
<em>
標示強調的HTML標記。根據標準,這個標記會使用斜體字型表示強調。
<strong>
標示特別強調的HTML標記。根據標準,這個標記會使用粗體字型表示強調。