在內文中,相信很多使用者為了讓頁面文章看起來更豐富,插入圖片、影片等是必需的。
一、插入圖片
首先,我們可以於內文中,選擇插入一張圖片。


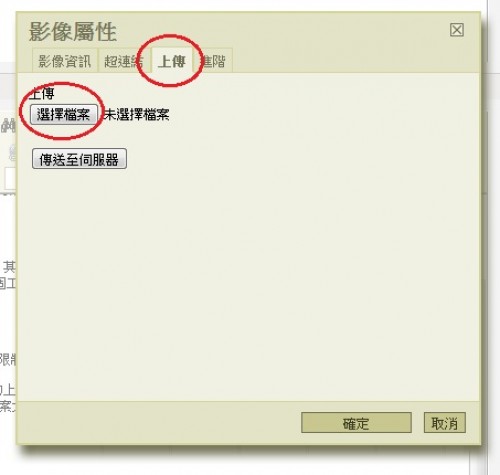
選取個人電腦端的圖片後,點擊「傳送至伺服器」即可上傳至主機端。(如下圖示)

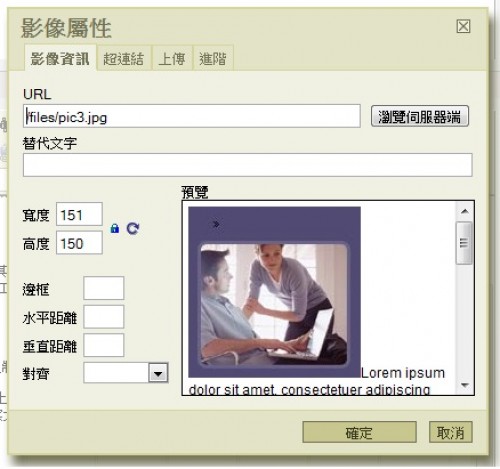
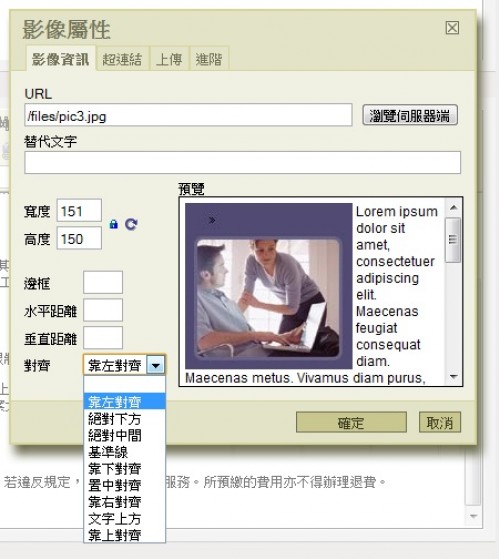
接著,您可以透過功能頁面中「對齊」的功能,來設定文繞圖的位置。

備註:上傳網頁顯示之圖片,檔案大小請勿過於巨大,建議在200K左右之大小。
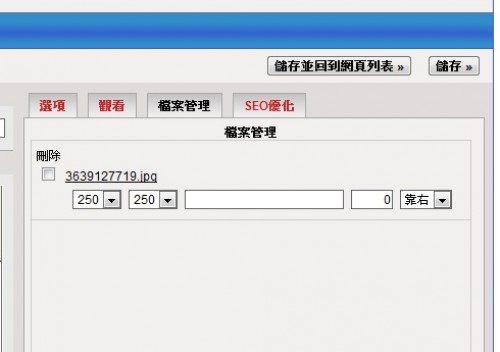
二、檔案管理上傳之圖片
那如果從檔案管理中所上傳的圖片,又有何不同呢?

由檔案管理所上傳的圖片,並非是顯示在內文之中,而是顯示在頁面文章的右上、中上、左上之側邊~

或是當該頁面做為列表時,顯示於該項分類之前頭。

三、插入影片
一般的商品文章,若僅透過圖片的方式來說明,似乎已經足夠,但對於某些特殊的商品或文宣,可能透過影片的方式來展現,會讓整個頁面更活潑與生動。
可是一個影片檔動不動就好幾MB,上傳至空間又必需考量到空間每月流量限制的問題,常常網站會因一個影片檔,導致不到半個月,網站流量就超過限制而停擺。因此,我們必需好好利用網路上免費的相關資源,例如:Youtube就是個很不錯的免費影片空間。
當然,首先您必需至Youtube (www.youtube.com)申請一組免費會員,並上傳您的影片至該空間。
(相關Youtube上傳方式,請參見官網說明。)
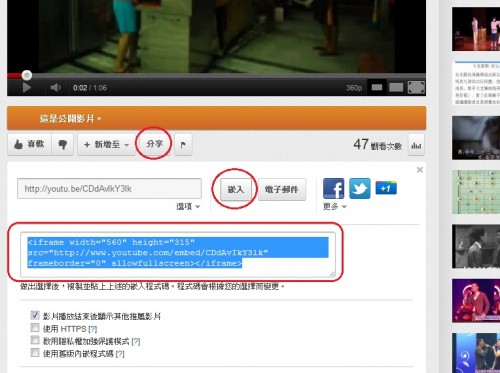
在上傳您的影片後,您可於Youtube的影片畫面下,點取「分享」>「嵌入」後,獲取一組「嵌入碼」。

請您複製該組「嵌入碼」。
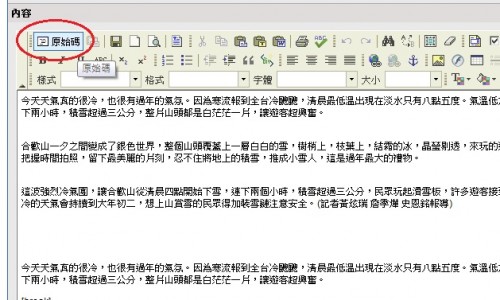
接著來到WebMake的內容編輯頁面,此時,我們必需透過「原始碼」編輯的方式來插入該嵌入碼,這部份您可能需要一點基本的程式閱讀的能力。

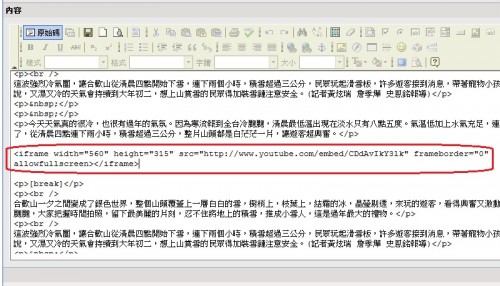
在原始碼的編輯頁面中,找到適當的位置,貼上方才在Youtube取得之「嵌入碼」後,儲存即可。

回到前台,這樣是不是就很簡單的可以插入影片,而且又不會影響到自身空間的流量了呢?

至於如果影片有超出顯示區地的問題,您可以調整嵌入碼中「width (寬)」與「 height (高)」後方的數值來進行影片寬與高的設定。
四、插入檔案
若您的商品或公司行錄,是需要提供給客戶端進行下載的,您可以透過「檔案管理」的方式,將檔案上傳至空間,以供客戶進行下載喔!
在上傳之前,請先確認以下注意事項:
1、檔案名稱請勿使用中文、空格、純數字及特殊字元做為檔案名稱。
2、建議使用壓縮檔,尤其是Word、Excel、PowerPoint及exe執行檔等。

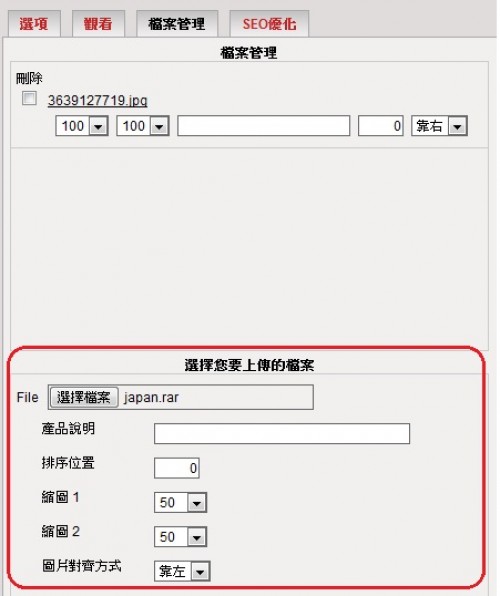
點選右下角的「儲存」後,即可進行檔案上傳的動作了。
上傳後的檔案,會直接顯示在畫面的下方。

但這樣似乎還不夠完善,客戶可能看不懂這英數的檔名是屬於哪一方面的資料,而無從下載起。
那我們就透過文字或圖片連結的方式,來幫該檔案另做一個下載點…
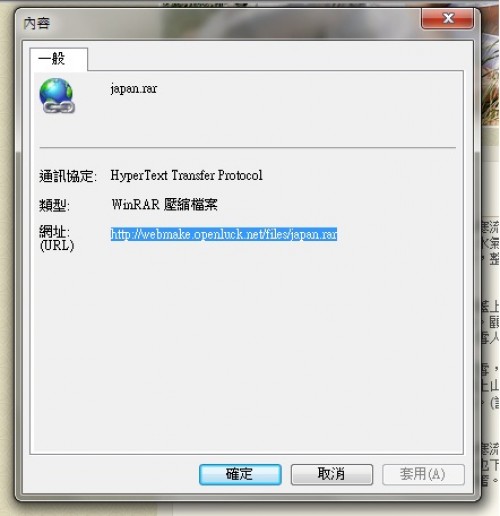
首先,我們必需知道該檔案的「真實路徑」,您可以先於前台的頁面中,針對該下載點,點擊滑鼠的右鍵,選擇「內容」以檢視連結點的資訊。

接著複製該檔案的「真實路徑」

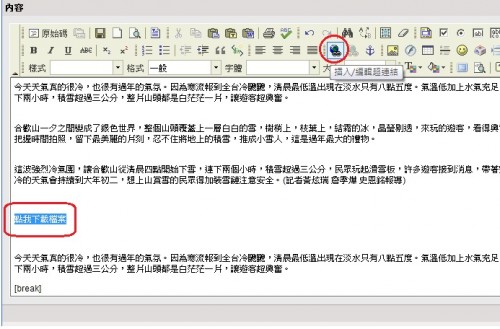
之後來到WebMake的內容編輯頁中,我們新增一段文字做為檔案下載的連結點,並選取反白這段文字,再選擇工具列中「插入/編輯超連結」的功能選項。

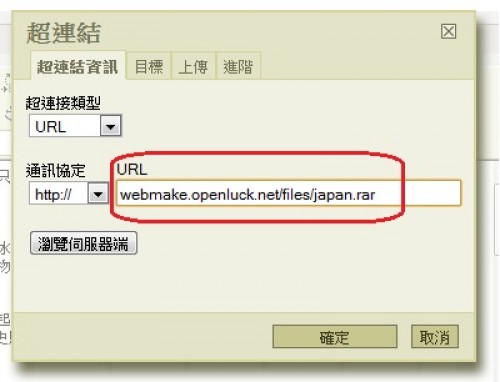
並於網址列中,輸入貼上先前所複製之檔案「真實路徑」並確定且儲存頁面完成即可。

如此,在前台的頁面上,就會多了一道文字的檔案下載點了,您也不必煩惱檔案名稱是英文數字,客戶無法理解檔案用途的困擾了!

當然,以圖片做為下載點的方式是相同的,只是您必需先行上傳圖片而已。