使用「alt」屬性可提供有關圖片的資訊
圖片似乎是比較簡單的網站元件,但您可以對圖片的使用進行最佳化。所有圖片都有不同的檔案名稱和「alt」屬性,您可善加利用這兩個特點。如果因為某些原因而無法顯示圖片,「alt」屬性可允許您為圖片指定替代文字(1)。
為什麼使用這個屬性呢?如果使用者在不支援圖片的瀏覽器上檢視您的網站,或使用其他技術(例如螢幕閱讀器)檢視網站,alt屬性的內容就可以提供有關該圖片的資訊。
另一個原因是,如果您把圖片作為連結,該圖片的替代文字會被視為類似錨定文字的文字連結。不過,我們不建議您在網站導覽上使用太多圖片連結,因為文字連結就具備相同的功能。最後,將圖片的檔案名稱和替代文字最佳化,可讓「Google圖片搜尋」這樣的圖片搜尋計劃更容易瞭解您的圖片。

將檔案儲存在專用的目錄中,並使用一般檔案格式加以管理
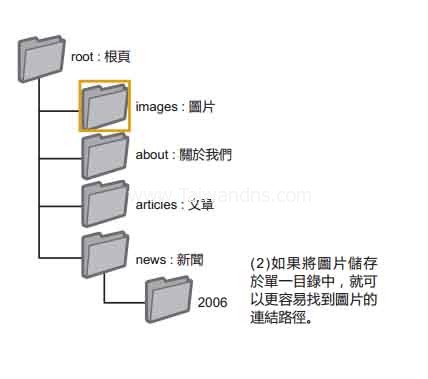
考慮將您的圖片檔案合併儲存於單一目錄中(例如brandons baseballcards.com/images/),而不要分散儲存在整個網域的許多目錄和子目錄下。這樣可以簡化圖片的連結路徑。
使用普遍受支援的檔案類型-大部分瀏覽器支援JPEG、GIF、PNG及BMP圖片格式。最好能夠使檔案名稱的副檔名與檔案類型相符。

最佳作法
1
使用簡單明瞭的檔案名稱和替代文字
就像網頁上其他以最佳化為目標的許多部分一樣,對於ASCII語言來說,簡單明瞭的檔案名稱和替代文字是最好的。
請避免 :- 使用「image1.jpg」、「pic.gif」、「1.jpg」這樣的通用檔案名稱(有些網站的圖片超過數千張,因此可能會為圖片自動命名)
- 撰寫過長的檔案名稱
- 在替代文字中堆砌關鍵字,或者複製並貼上完整的句子
2
圖片附帶連結時,提供替代文字
如果您決定讓圖片附帶連結,建議您填寫替代文字,讓Google能夠更瞭解您要連結的網頁。請想像您是在撰寫文字連結的錨定文字。
請避免 :- 撰寫過長的替代文字,系統可能會將其視為垃圾文字
- 在您的網站導覽中僅使用圖片連結
3
提供圖片Sitemap檔案
「圖片Sitemap檔案」可提供Googlebot更多在您網站上所找到圖片的相關資訊,其結構類似您網頁的XML Sitemap檔案。
詞彙解釋
螢幕閱讀器
可讀出螢幕資訊或將其輸出為點字顯示的軟體。
ASCII語言
美國資訊交換標準代碼(American Standard Code for Information Exchange)的縮寫,是一
套以英文字母為主的字元編碼。