現今的Google地圖實在是越來越方便,只要輸入地址,不僅可以很快的找到相關地圖,甚至有街景的顯示。
如此方便的資訊功能,該如何插入WebMake的頁面之中,讓客戶能輕輕鬆鬆找到我們呢?
首先,您要先至Google地圖輸入您的地址,取得您所在地的地圖資訊,然後再點擊左側的「連結」功能鈕…
如此,您就可以取得一組由Google所提供的「HTML嵌入碼」了。

記得複製該「HTML嵌入碼」喔~~
接著來到WebMake的編輯頁面,點選功能表列上的「原始碼」功能。
我們必需透過原始碼編輯功能來插入剛剛由Google所提供的「HTML嵌入碼」。

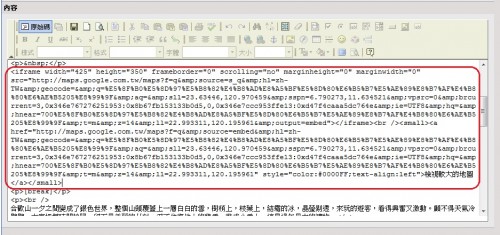
在進入原始碼的編輯頁面後,此時,您可能需要有基本的HTML語法閱讀能力,在適當的地方,將方才所複製的「HTML嵌入碼」貼上!

記得儲存這個頁面~
儲存後您來到網頁的前台,即可在頁面中看見方才嵌入的Google地圖囉~

註:若要控制頁面中Google地圖顯示的大小,可以修改「HTML嵌入碼」中「width(寬)」與「height(高)」後方的數值即可。