後端管理的功能選單區塊,可以說是一整個WebMobi的主要建置區塊,所有的資料與相關設定,大多是由這個區塊來完成的。
以下我們就針對每個功能進行詳細解說。
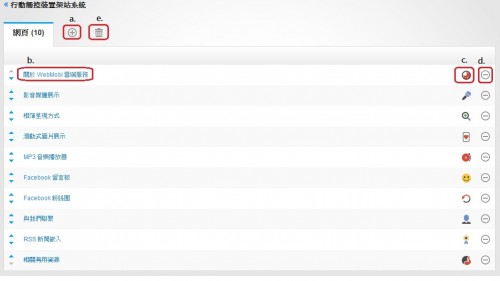
圖例:網站功能主頁面。

1、新增網站
您可以透過此功能來新增一個網站,預設會先為您建立基礎的一筆網站資料,當您新增第二個子網站時,該子網站將出現在首頁最上方的「分頁區塊」中。
新增子網站的功能,可用於您新增其它語系的網站。
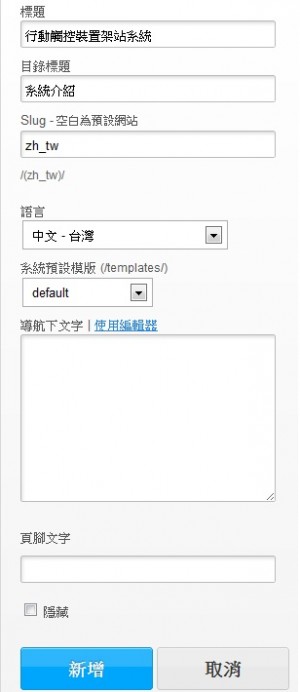
圖例:新增網站畫面。

2、垃圾筒
您所刪除的網站,均會暫存於垃圾筒之中,若您確定不再使用該網站,可直接進入垃圾筒進行刪除。
3、網站內容編輯
此區塊功能為您網站內容的主要編輯區塊,您可於該功能內,新增網頁、編輯網頁內容等。
圖例:網站內容建置畫面。

a.新增網頁
您可以透過此功能來新增一個頁面,包含您的網頁圖標。
*主頁面選項,您可以選擇您目前新增的頁面是為最頂端頁面,或是某頁面中的子頁面。
*目錄圖標,即您該頁面最左方的小圖示。
*目錄標籤,請輸入您的網頁標題。
*Slug,此處讓系統預設產生即可。
*頁面標題,請輸入您的網頁標題。
*內容,您可以選擇直接文字編輯,或是使用更多功能的編輯器。
備註:您可先於此處簡略新增網頁即可,更強大的編輯插件功能,可於新增後再行進一步編輯喔!
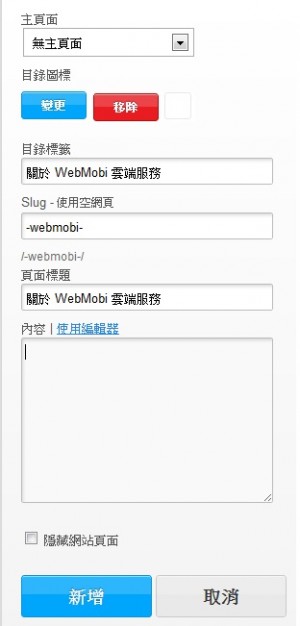
圖例:新增網頁畫面。

b.編輯網頁
在新增完基本網頁後,接著我們就要開始真正編輯我們方才新增的網頁了!
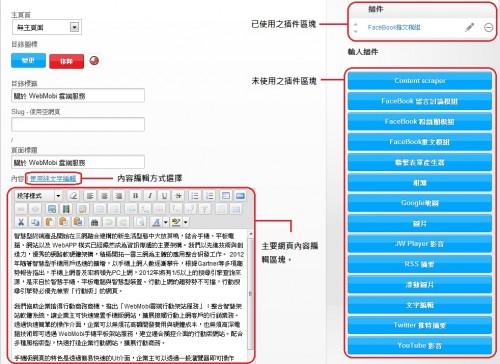
在我們點擊網頁名稱,進入網頁的主編輯畫面後,我們可以看到不同於前次新增網頁時的單調畫面,這次的編輯畫面是不是感覺功能強大的多呢?
備註:詳給的插件功能,我們會再另開頁面說明。
圖例:網頁編輯主畫面。

c.目錄圖標
即您網頁標題旁的小圖示。
d.刪除網頁
即刪除該網頁,丟入垃圾筒之中。
e.垃圾筒
被刪除的網頁,會被丟入此垃圾筒之中,使用者可以進入垃圾筒來完整刪除相關不要之網頁或回復刪除之網頁。
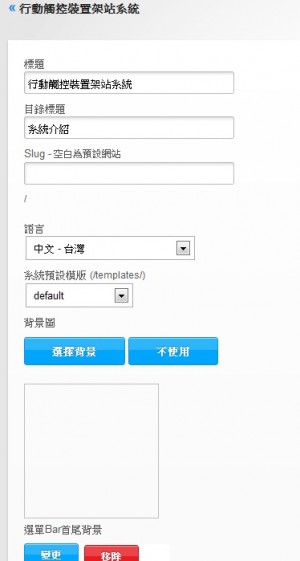
4.修改網頁基本資訊
此處為修改該網頁之基本資訊,包含網頁標題、語系以及變更設定背景圖等。
圖例:網頁修改主畫面。

5.刪除網站
即刪除該網站所有資料,刪除後將被丟入垃圾筒之中,使用者可至垃圾筒之中選擇完全清除或回復。